WordPressのテーマはSimplicityを使わせていただいてるのですが
最新版でスライドインメニュー機能が追加されたので
さっそく変更してみました。
スマートフォン表示のメニュー変更
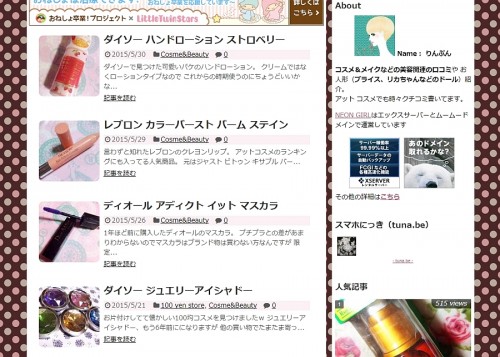
パソコンからの表示はこんな感じでサイドバーありの2カラム表示なんですが
これがスマホ表示になりますとトップページや各記事の一番最終に
右のサイドバーがつながる感じになるのでかなり長くなってしまって
サイドバーのコンテンツにたどり着くのがめんどくさい感じだったんですね。
うちのブログはアクセス解析を見てもほとんどスマホからの閲覧なので
たぶんそんな下まで見る人もいないだろうなと思いつつ
サイドバーに人気記事などのウィジェットつけてました(笑)
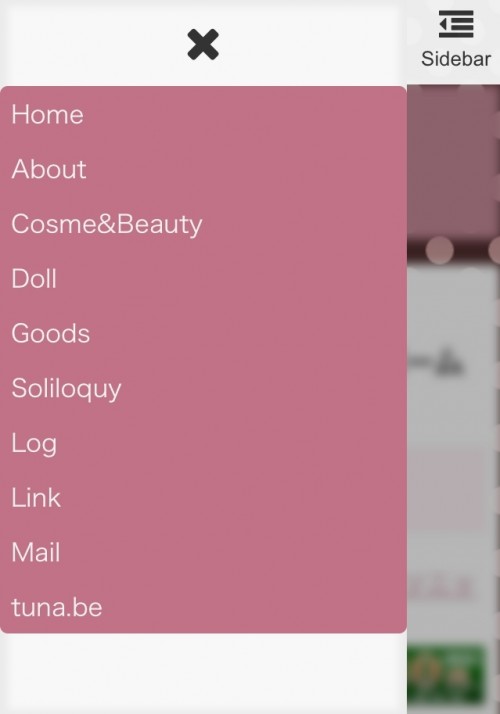
早速スライドインメニューにしてみました
一番上にあるボタン類がそうです。
左のMenuクリックで
カテゴリーなどのメニュー表示。
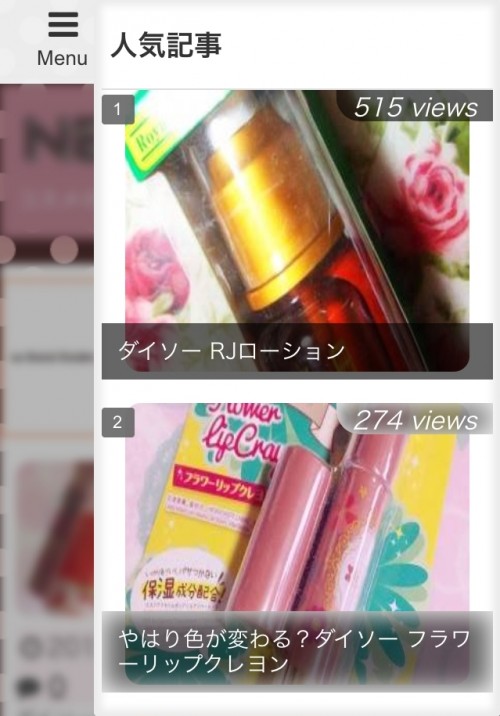
右のSideberクリックで
PCのサイドバーのウィジェット(自己紹介や人気記事など)が
いつでもすぐに閲覧できるようになりました。
人気記事はこのブログでアクセスが多い記事を5位まで紹介しています。
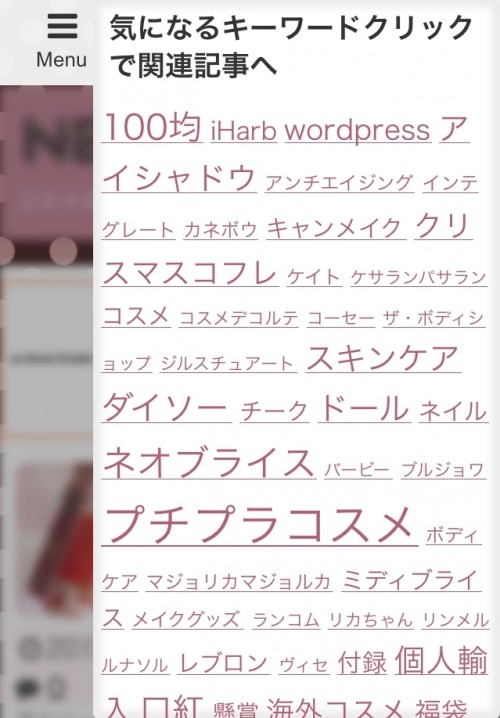
サイドバーには他にタグクラウド
メニューのカテゴリーは大雑把にコスメやドール等に分けてますが
タグなら細かく分類しているので
例えば100均関連の記事が見たいとか
コスメだとプチプラコスメを見たいとか
気になるキーワードをクリックで関連記事を見ることができます。
(字が大きいほどその記事数が多いです)
各記事からのスライドインメニューは
PrevやNextボタンでいつでも戻ったり進んだりできるように。
Topは一番下まで読んだ後ページ上に戻りたい時に。
Searchはブログ内のキーワード検索ができます。
スマホからの閲覧が多いので
今回のバージョンアップとてもうれしかったです。
サイドバーにコメントのウィジェットつけてないので
コメントを見る時も今までは記事を読み進めて下まで見ないといけなかったのですが
タイトル下にある吹き出しマークの横にある数字(数字は書き込み数)をクリックで
コメント欄をすぐに表示できるように。
TOPページからでも記事内のタイトル下からでもクリックで
すぐにコメントが見れるようになりました。
コメントの返信を見てもらうのにも便利だなぁと思います。
(これはPCからも同じです)
WordPressのテーマ、Simplicityは
シンプルなのにカスタマイズも簡単なので本当におすすめです。
作者のわいひらさん、素敵なテーマをありがとうございます。