ロリポップのチカッパプランで
WordPressやってるんですが
なかなかもっさりした動きで・・・・・。
最初便利そうなプラグインとかいっぱい入れたし
それも良くなかったんだろうなってのはわかってたので
あまり使わないものは削除して
プラグインの代わりにPHPやCSSいじってできるものなら
そっちを利用。
あと、あまり入れたくなかったキャッシュ系のプラグインも
様子をみつつ少しずつ追加で入れてみましたが
思った以上にこれは効果あったみたい。
便利性というか機能面を重視したプラグインはどうしても重くなるので
表示速度気にするばかりにキャッシュ系ばかり入れてそんなのを省いちゃうのは
なんかちょっと本末転倒な気がするんですけど
(不自由な思いしてまで表示速度に拘るべきなのか?と)
このプラグイン削除したら
きっと軽くなるんだろうなってのはありますね。
使い勝手の良いプラグイン多少多くても快適に使いたいなら
サーバーの引っ越ししかないんだろうな。
まだロリポ契約して1か月過ぎたところだし(´;ω;`)
私が使ってるプラグインは全部で20ほど。
いくつか消したけどまたキャッシュ系や速度アップのためのプラグインを追加したので
数的には変わってない気もする(;´Д`)
使用中のプラグイン
・Akismet
アンチスパムプラグイン。
コメントやトラックバックを利用する人は入れておいた方がいいですね。
・All In One SEO Pack
SEO関連の各種設定。
投稿画面でメタキーワードの設定もできるので利用してるけど
それならテーマ弄ればできるそうなので
外そうと思えば外せるのかも。
・Category Order
デフォルトでは変更できないカテゴリーの順番を
変えるプラグイン。
・Clean Options
削除したプラグインのゴミを見つけてお掃除するプラグイン。
これもプラグインをあまり入れずに削除もしなくなれば不要かな。
一応停止させて残してますが。
・DNUI (Delete not used images)
使ってない画像を削除するプラグイン。
wordpressは1つの画像をアップしただけでも
メディアで設定したリサイズ画像が自動生成され増えてしまう。
中には使ってないサイズの画像もたくさんあります。
メディアの削除では元画像を含めて削除しかできないので
これを使用してリサイズで使ってない画像だけを削除。
画像の自動生成をしないように全て0に設定すれば
これも不要だけど
同じ画像でサムネイルやスマホ表示用に小さい画像も欲しいものがあるし
自動生成もやめられないジレンマ。
なのである程度したらこれで不要な画像だけ削除してます。
FTPからでも画像は削除できますが
このプラグインだと現在使われてる画像とつかわれてない画像がわかるので
間違って使ってるリサイズ画像を消すことが無いです。
これも使う時以外は停止してます。
・Edit Author Slug
投稿者アーカイブに表示されるAuthor Slugの値を変更できるプラグイン。
セキュリティー面で変更したほうがいいと聞いて。
・Google XML Sitemaps
検索エンジン向けのXMLサイトマップを作成。
googleウェブマスターツールと併用で
投稿がインデックスされやすくなるので。
・EWWW Image Optimizer
画像を圧縮・最適化してくれるプラグイン。
有効にしておけばメディアにアップするだけで自動的に圧縮してくれます。
過去の画像もまとめて圧縮してくれるので便利。
表示速度対策に。
でもこのプラグイン自体 重い気がするんですよね・・・。
・Jetpack by WordPress.com
超有名ですがWordpressを使ううえで便利な機能が盛りだくさんのプラグイン。
統計情報(アクセス解析)、SNSの共有ボタンや連携で自動投稿など
便利な機能がたくさん(32種類も!)揃ってますが、それゆえにこのプラグインかなり重い気がします。
高速化のPhotonもありますが、私の環境でこれを使うと
PageSpeed Insightsで測定したモバイルの評価が
赤くなってしまったので合わなかったみたいです。
アクセス解析もgoogleアナリティクス使ってますし
統計情報をダッシュボードで表示させると重くなるので
結局SNS共有連携しか使ってないし
これも外したほうがいいかもしれないなと思ってます。
・Plugins Garbage Collector
削除した古いプラグインのゴミを掃除。
先にあげたClean Optionsよりも簡単にゴミを見つけることができます。
でも、より細かく削除はClean Optionsの方が出来るかなと思いました。
・PuSHPress
Googleの検索エンジンに早くインデックスさせるWordPressプラグイン。
・WP-DBManager
データベースのバックアップと最適化などが出来るプラグイン。
これもロリポの管理画面からMySQLで出来ることなんですが
いちいちログインしてやるよりも
ダッシュボードからこちらのほうが手軽だしいつでもバックアップできるので。
使用してない時は停止にしてます。
・WP-Optimize
データベースの自動クリーンアップと最適化が出来るプラグイン。
自動クリーンアップは設定せずに手動で定期的にこれを使ってます。
使わない時は停止にしてます。
・WP CleanFix
たまってしまう自動保存された記事やメタデータなどを
掃除をしてくれるプラグイン。
WordPressって普通に使ってるだけで不要なものがたまって
データベース肥大しちゃうので
こういうプラグイン使って定期的にメンテナンスは必須なんでしょうね。
こちらも使ってない時は停止してます。
・WP Multibyte Patch
WordPressをマルチバイト文字に最適化するプラグイン。
これは日本語でwordpress使うのに必須じゃないかと。
・Autoptimize
HTML,CSS,JavaScriptを最適化するプラグイン。
googleのPageSpeed Insightsの評価上げるのに
これが活躍してくれるんですが
使ってるテーマとか貼りつけたJavaスクリプトによっては
表示がおかしくなるので
一つ一つチェックしてからのほうがいいですね。
全部チェックしたからと言って表示が早くなるとかそういうものでもなく
自分の環境に応じて設定すれば軽くなります。
・WP Hyper Response
WordPressサイト及び管理画面のヘッダ(CSSファイルを読み込んだ直後)に
PHPの flush() 関数を実行するプラグイン。
管理画面が表示が軽くなりました(体感)
前は開くのにちょっとイラッとする重さでしたし。
あと高速化の為にプラグインではなく.htacsessに
下記のサイト様のソースを参考に設定しています
プラグインをあれこれ入れる前にこれを試してみていいと思います(*´∀`*)
さて、ここからがキャッシュ系です
・DB Cache Reloaded Fix
データベースのクエリをキャッシュして高速化するプラグイン。
クエリ数を減らすことにより、記事が多くなってきたりアクセス数が集中したとき
パフォーマンスの低下を抑える効果があるそうです。
・Quick Cache
ページをキャッシュしてくれるプラグイン。
これが一番効果大きいように思いました。
無料版と有料版があるんですが
今の無料版は機能が制限されてるらしいので
旧版の無料(111203バージョン)を使ってます。
・001 Prime Strategy Translate Accelerato
WordPressを日本語化する為の翻訳ファイルの読み込みを早くするプラグイン。
特に早くなったと感じなかったので
(Quick Cacheが強力過ぎてあまりわからないのかも??)
一度停止してみて変わらなかったら外そうかなと思ってます。
こんな感じでとりあえずキャッシュ系のプラグインはQuick Cacheが
一番効果ありましたね。
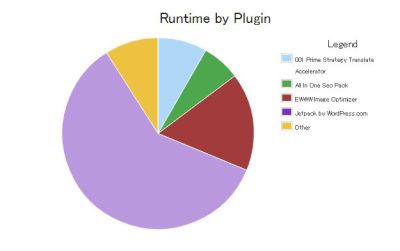
そしてこれらのプラグインを使用してる状態でP3 (Plugin Performance Profiler)という
使っているプラグインによってどのくらいサイト表示に負荷がかかっているか
調べるプラグインを使ってみた結果
半分以上占領してる紫はJetpacなんですよね・・・・・
その次の赤はEWWW Image Optimizerです。
Jetpacは便利だし機能を半分くらい使ってるよーって人には
良いプラグインかもしれないし
これ一つで色々賄えるので他の類似プラグイン入れる必要も無いからいいと思うんだけど
私みたいにSNS共有と連携だけなら
他の機能の分が容量食ってしまってるわけだから
素直に外してSNS共有ボタンはテーマで弄るとかして
外したほうがいいのかもしれないですね。
そして以下がこの状態で測定した結果です。
今だとこれが限界かなー。
(測定サイト)GTmetrix?
最初は両方ともC判定だったのでそれに比べたらかなり良い方かと。
googleの
PC表示はこれでいいけど
モバイルはどう頑張っても73以上にならなくて。
自分のスマホで確認してもやっぱり表示が遅いです。
レスポンシブにしてるんだけど
それも原因なのかしら。
もっと軽いテーマのレスポンシブにしたほうがいいのかなぁ。
↓色々さがしたらこのテーマがなかなか良さそうです!
Simplicity
レスポンシブ対応
SNS共有ボタン
SEO対策済み
広告挿入が簡単
カスタマイズしやすい
シンプルでPageSpeed Insightsの診断でもモバイルで100点らしいですよ。
SEO対策とSNS共有がテーマで出来るなら
関連のプラグインも減らせますよね。
今のテーマのデザインが気に入ってるのでしばらくはこのままだけど
次はこちらのテーマ使ってみようかなと思いました。